Mastodon 长毛象服务器迁移教程(非 Docker)
December 1, 2024

今年黑五 contabo 打折薅便宜服务器终身折扣又磨刀霍霍又迁移了。忘了为啥上次迁移那么顺利,这次因为官方 document 写得不清楚和自己操作失误一开始有点小问题折腾了两回,索性再写一个直接复制粘贴(尽量)无废话流程教程好了。
...
今年黑五 contabo 打折薅便宜服务器终身折扣又磨刀霍霍又迁移了。忘了为啥上次迁移那么顺利,这次因为官方 document 写得不清楚和自己操作失误一开始有点小问题折腾了两回,索性再写一个直接复制粘贴(尽量)无废话流程教程好了。
...
前阵子写「博客装修小记之三」)的时候突然意识到 Hugo 默认的代码高亮区块主题 monokai 在我博客的浅色主题里下显得很突兀,遂想换成个浅色的。对 syntax highlighting 一无所知的我本来以为在模版里改几行 css 就好了,没想到稍微看了一下发现因为 hugo 和所用 highlighter 文档不怎么样,埋得还挺深,颇找了一番才改好,顺手写一下给大家省省时间吧。

不知不觉从 Wordpress 迁到 Hugo 竟然已经一年了,本非建站博主竟然装修笔记也已经写了第三篇([一], [二])了,果然静态博客前端代码好改就会忍不住开始折腾,想要的功能发现没有就会随时加上去,又积攒了写各种小修改,趁着静态博客一周年一起发了。会首先像半年时候一样总结下半年来的新内容,想看装修笔记的可以直接前往装修环节。
...
今天在 Reddit 上看到一篇如何看你在 Steam 上的总消费额的教程。心血来潮看了一下,顺便直接复制粘贴过来吧。
...
今年 1 月 Notion 推出了一个可以关联 Notion database 的独立 Calendar app,我从一开始的“为什么要反复造轮子用一个新 calendar app”的不解到用上之后立刻觉得很顺手也就花了一天。之前本就是 Google calendar 重度用户,之前一直不想用 Google calendar 做 time blocking 。刚好 notion calendar 推出之前在 notion 里重整了一下自己的 daily quest 系统,现在 notion calendar 直接连上用来做 time blocking 刚好。用了一个月也已比较顺手,这里分享一下我用 notion calendar 做时间管理的 daily quest 系统。
...
该说互联网消除了信息壁垒呢还是用信息过载来实质意义上造成了更多信息壁垒呢?在互联网时代什么知识都在大多数普通人触手可及的范围内,这在几十年前还是难以想象的事。同时,互联网乃至社会的技术演变和细分的越来越复杂,也注定导致人不可能有时间精力和能力全知全能地知道所有最高效、省钱、优质的工具和方法。
想写这篇博客很久了,因为总会在日常生活中发现一些我已经习以为常所以以为大家都知道的 random 技巧其实别人不一定知道(当然也有很多我忘了写或者别人知道我不知道的欢迎在评论分享),想不出什么概括性的主题,索性一箩筐随机都写出来吧。
...
作为一个非建站博主,说好的不折腾换了静态博客半年,继初始装修之后这半年来还是零零散散多多少少给博客加了些小功能做了些小装修,反正现在闲就再写一篇好了。一些特别小的样式修改就不说了。写起来才发现不知不觉已经装修了这么多了……
...
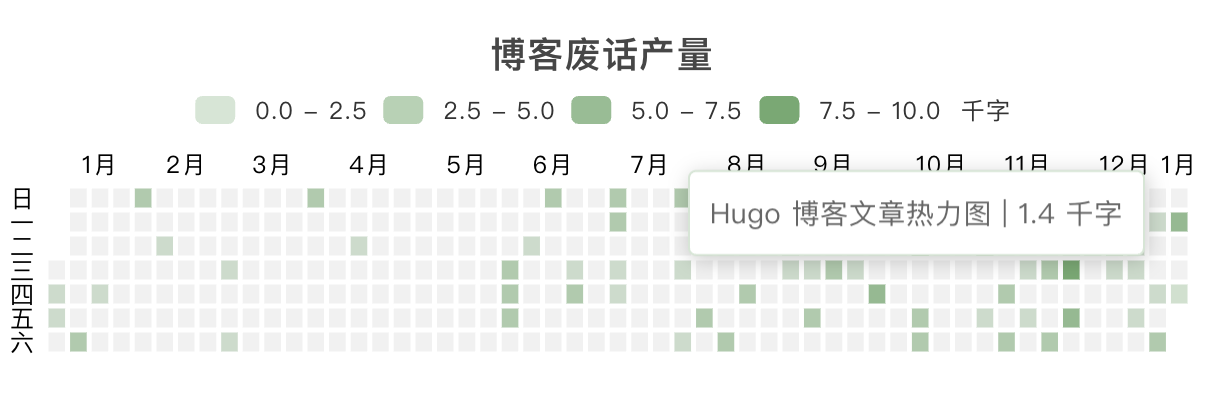
之前一直想给博客添加一个 GitHub/豆瓣风格的热力图。纯靠 GitHub commit history 的话因为有工作和 side project 的 commit,以及一篇文章可能会有多个 commit 改错字,并不能很好地体现博客实际的产量。但由于对用代码画图以及 hugo 语法不熟悉以及我太懒Hugo 文档写得太烂,外加搜了几分钟没找到现成好用的插件,就一直拖延掉了。这次终于着手改出来一个跟自己想要版本很接近的东西,希望对想加类似热力图的博主有帮助。(静态博客果然会不可避免地走上装修博主的道路吗……)
过了玩设备的中二期之后,恰逢手机摄影硬件软件质量大爆发期,作为对摄影热情没有那么大的业余选手,除了在家拍产品测评图和证件照,就很少再用相机拍照了。虽然大多数时候即便在手机的小屏幕上刷社交网络压缩过的图也还是看得出相机和手机摄影的区别,但手机摄影胜在方便,对非摄影本身爱好者而言,方便地拍得到胜过大费周章地拍得好。
虽然现在手机摄影已经几乎没有上手难度了,但稍微懂点摄影和后期的基础知识,在不花费太大精力在器材、拍摄条件和后期的情况下还是能较为轻松地让拍出的图增色不少。本文算是这样一篇速成攻略 cheat sheet,适合没有摄影基础且暂时不想深入研究摄影的朋友们快速提高手机出图质量。个人水平有限,本文中举例用图限于本人水平必然不可能太好,摄影爱好者大可不必浪费时间继续读。
文中拍摄的图大多数为三星 Galaxy S23 Ultra 拍摄,少量为 S21 Ultra 拍摄。
...I want to add a random article picker to my blog as another way to discover past posts, aside from categories and tags on the right side and making it easier on mobile.
I couldn’t find a simple enough solution that suits my needs after brief Googling. The options I found were either to randomize at build time, which means the article doesn’t change with each click or refresh, or to generate a JSON index, which I had trouble with probably because my lack of understanding of Hugo.
I thought such a simple feature should be achievable with just JS + HTML, so I decided to write my own. Performance shouldn’t be an issue for a blog with a few tens to thousands of articles. Here’s a solution I came up with for reference.
...