给 Hugo 博客的代码区块更换主题
June 17, 2024

前阵子写「博客装修小记之三」)的时候突然意识到 Hugo 默认的代码高亮区块主题 monokai 在我博客的浅色主题里下显得很突兀,遂想换成个浅色的。对 syntax highlighting 一无所知的我本来以为在模版里改几行 css 就好了,没想到稍微看了一下发现因为 hugo 和所用 highlighter 文档不怎么样,埋得还挺深,颇找了一番才改好,顺手写一下给大家省省时间吧。

前阵子写「博客装修小记之三」)的时候突然意识到 Hugo 默认的代码高亮区块主题 monokai 在我博客的浅色主题里下显得很突兀,遂想换成个浅色的。对 syntax highlighting 一无所知的我本来以为在模版里改几行 css 就好了,没想到稍微看了一下发现因为 hugo 和所用 highlighter 文档不怎么样,埋得还挺深,颇找了一番才改好,顺手写一下给大家省省时间吧。

不知不觉从 Wordpress 迁到 Hugo 竟然已经一年了,本非建站博主竟然装修笔记也已经写了第三篇([一], [二])了,果然静态博客前端代码好改就会忍不住开始折腾,想要的功能发现没有就会随时加上去,又积攒了写各种小修改,趁着静态博客一周年一起发了。会首先像半年时候一样总结下半年来的新内容,想看装修笔记的可以直接前往装修环节。
...
作为一个非建站博主,说好的不折腾换了静态博客半年,继初始装修之后这半年来还是零零散散多多少少给博客加了些小功能做了些小装修,反正现在闲就再写一篇好了。一些特别小的样式修改就不说了。写起来才发现不知不觉已经装修了这么多了……
...
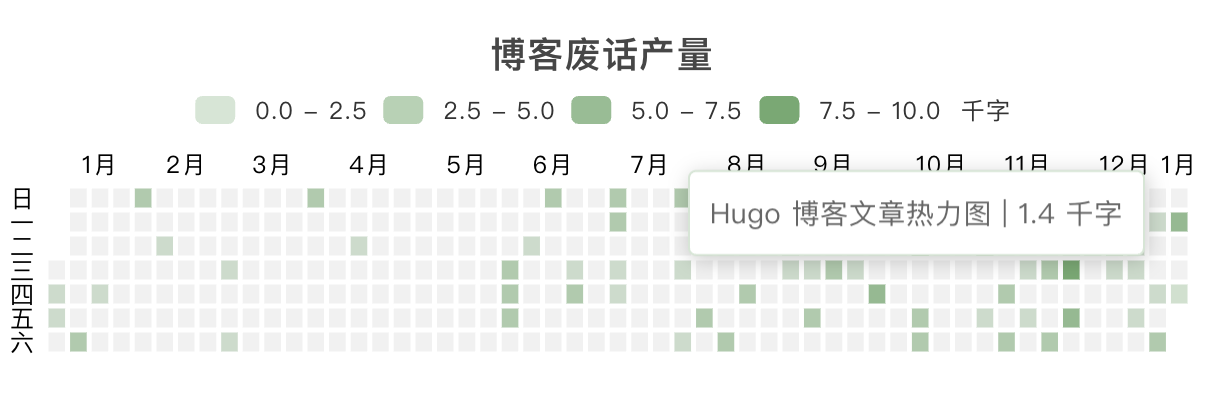
之前一直想给博客添加一个 GitHub/豆瓣风格的热力图。纯靠 GitHub commit history 的话因为有工作和 side project 的 commit,以及一篇文章可能会有多个 commit 改错字,并不能很好地体现博客实际的产量。但由于对用代码画图以及 hugo 语法不熟悉以及我太懒Hugo 文档写得太烂,外加搜了几分钟没找到现成好用的插件,就一直拖延掉了。这次终于着手改出来一个跟自己想要版本很接近的东西,希望对想加类似热力图的博主有帮助。(静态博客果然会不可避免地走上装修博主的道路吗……)

半年前,我把从快 20 年前开始用的 Wordpress blog 迁移到了 github pages 上开始用 hugo 做静态博客。从小学开始写博客在 blogcn 上入了坑,后来三年前新建现在这个博客时候也就按习惯继续用了,其实建站时候未做太多横向对比。三年用下来发现 20 年前用托管站时候不曾想过,现在自建站要处理的问题良多,遂动了迁移静态博客的念头。外加本来就是程序员,技术门槛几乎不存在,也用不到除了博客和评论外的其它 CMS 或电商功能,用 Wordpress + VPS 花钱找罪受,遂在日本出行最后几天体验 digital nomad 生活的时候一鼓作气把博客给迁移了。
现在刚好半年,回头看可是说这大概是我写博客史上最庆幸和后悔没早做的决定,所以迫不及待没等到一年就来写这个总结。本文就来回顾一下这半年中平台变化给我的博客本身和写博客习惯带来的改变,以及半年来我的博客都写了些什么。
...I want to add a random article picker to my blog as another way to discover past posts, aside from categories and tags on the right side and making it easier on mobile.
I couldn’t find a simple enough solution that suits my needs after brief Googling. The options I found were either to randomize at build time, which means the article doesn’t change with each click or refresh, or to generate a JSON index, which I had trouble with probably because my lack of understanding of Hugo.
I thought such a simple feature should be achievable with just JS + HTML, so I decided to write my own. Performance shouldn’t be an issue for a blog with a few tens to thousands of articles. Here’s a solution I came up with for reference.
...我想给自己的博客加一个随机文章入口,作为页面右边的分类和 tag 之外的另一个发掘文章入口,移动端也更容易。在网上一搜,Google 第一页没有看到太显眼的简单适合我博客的答案:要么是最简单的 build time randomize,不能每次点击/刷新都出新文章;要么要生成 json 索引,对 hugo 语言和 config 不是很熟悉的我折腾了一下没搞出来,遂放弃。
想说这么简单个功能不至于不能纯拿 JS + html 写吧,博客少则几十多则几千的随机数性能应该也不成问题,随自己折腾出来个方案供大家参考。
...这……说好的不折腾,但事实证明建站果然是个巨坑(指上瘾而不是难搞),开始了就难以放下折腾,理解了为啥有那么多建站文了哈哈哈。本次小装修记是受了象友白石京的装修笔记启发,外加厌班,就顺便小改了一些博客功能。做了如下修改:
...
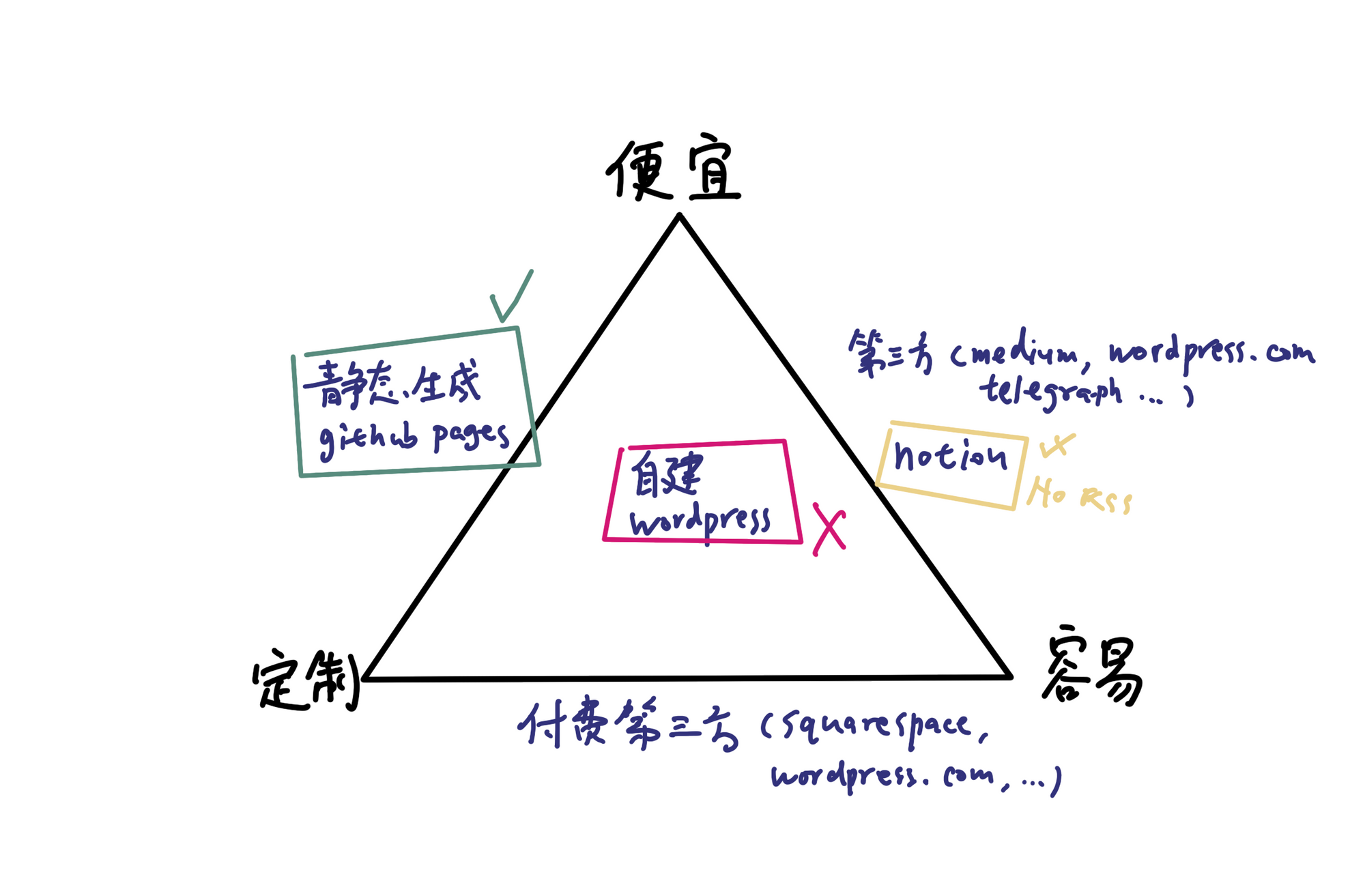
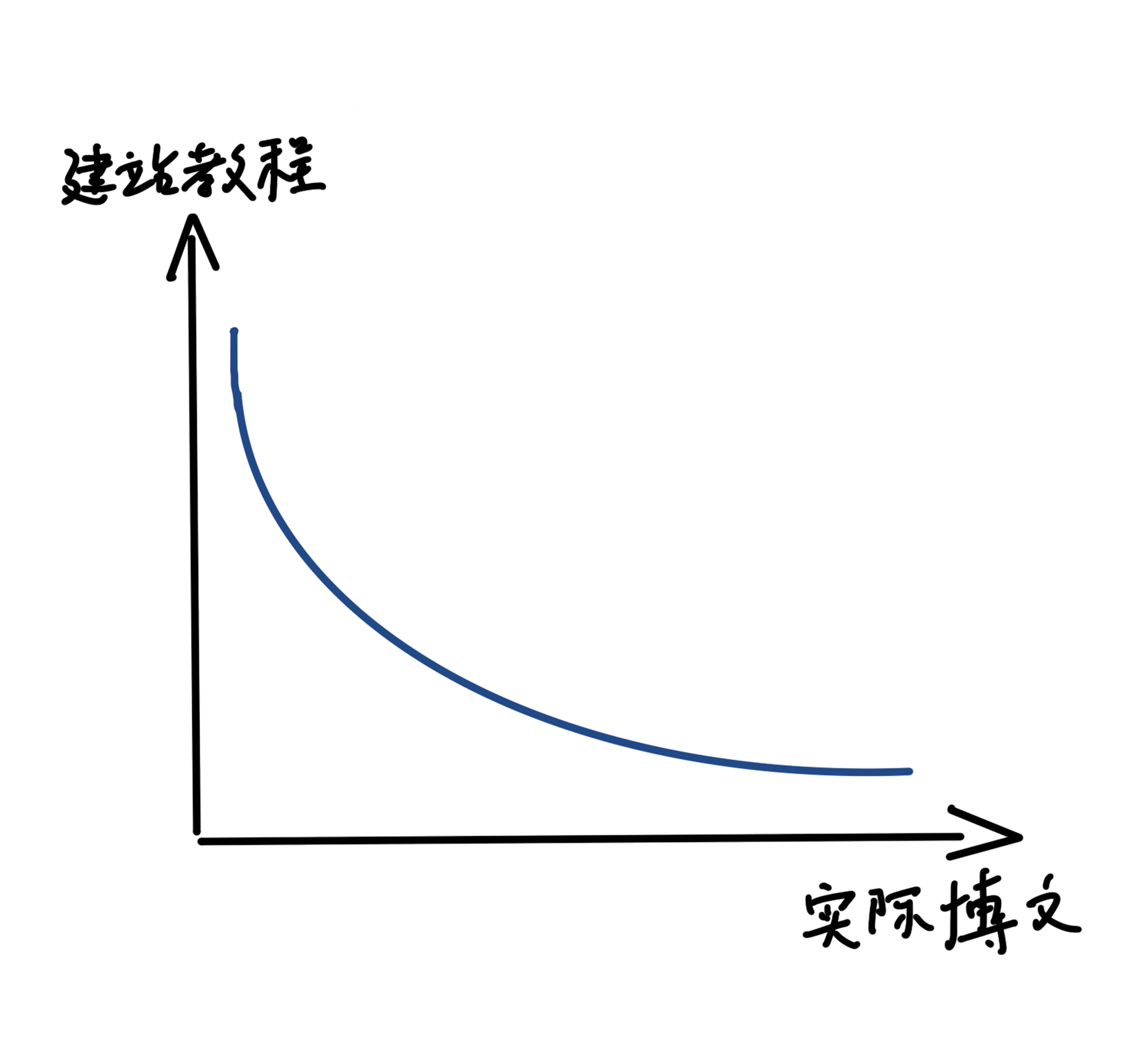
之前忘记在哪看到一篇建站教程 ,给了类似这么一张图,实在找不到原文/图了,大意翻译一下:

其实就是自嘲了一下博客圈都喜欢捣腾建站啦 refactor 啦什么的,建站教程/折腾日志写得越欢的实际后续博客文章数量越少。
本写了二十年博客的话痨今天就来打破一下 stereotype,建完站之后的因为新鲜劲和 performance improvement 倒是已经井喷了三篇文章了。
趁着前两天刚捣腾过一次建站还记忆犹新,也来老生常谈又双叒叕写一篇面向小白的“个人博客选什么工具或平台“的建站文。
本文其实是我 6 月 Patreon 博客选题投票 trending 胜出选项,没想到吧因为新博客表达欲过于旺盛已经学会抢答了(highly unlikely 但是万一最后另一个选项胜出大不了两篇都写),以前不拖到当月结束就不错了。7 月博客投票提前释出敬请投票!
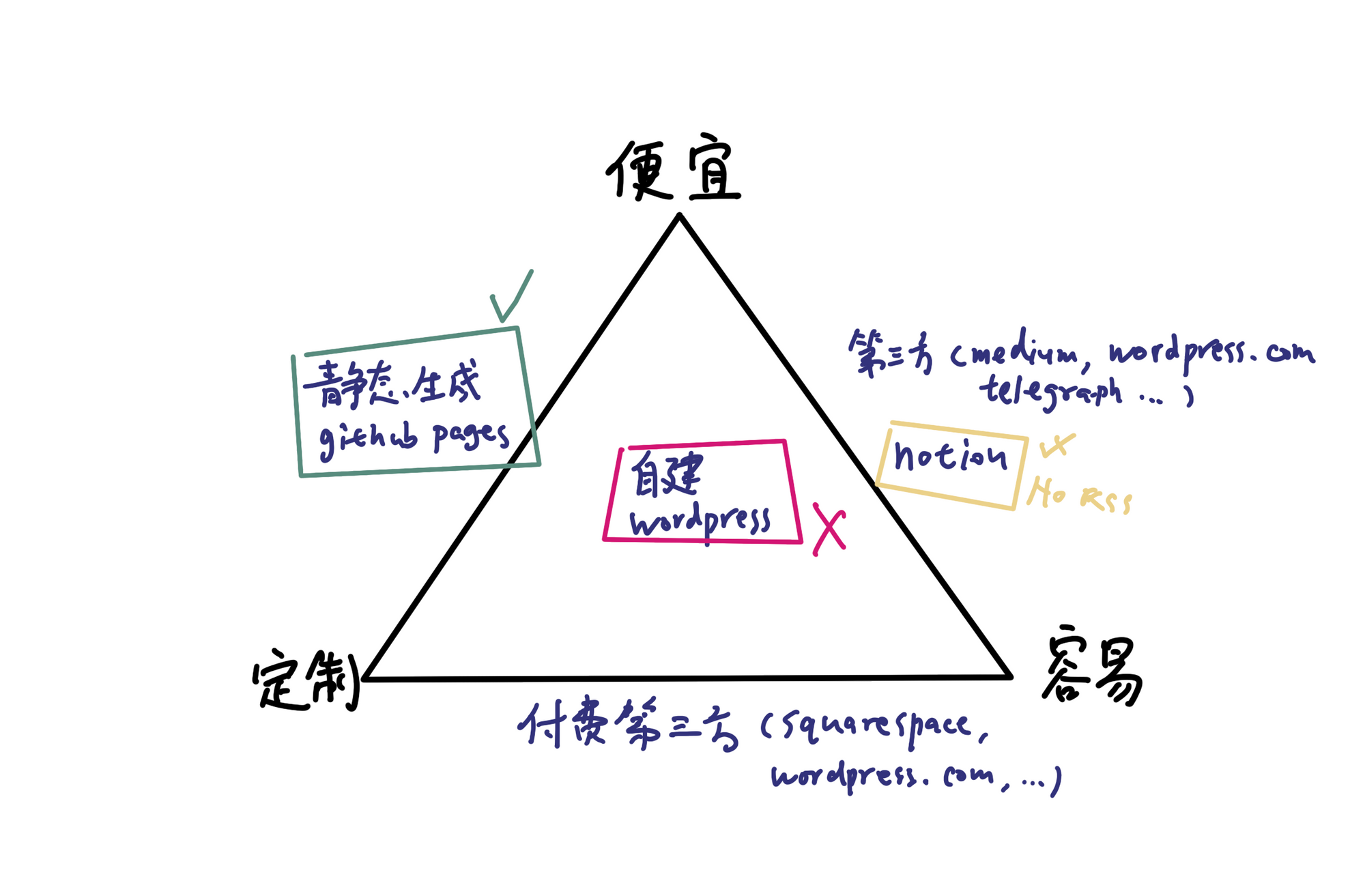
本文受众是纯小白,有一定技术基础的相信可以根据自己需求选择。简化起见在此只讨论几种最常见的建博客方式:Github Pages,Wordpress 自建站,免费第三方托管(Medium, wordpress.com,telegra.ph 等),Notion(其实也是第三方托管的一种),付费第三方托管(wordpress.com, squarespace 等)。

私以为纯博客的话只有如下两种选择 make sense: