Hugo 小装修记
June 21, 2023
本文总计 0.94k 字, 阅读约需要 2 分钟
这……说好的不折腾,但事实证明建站果然是个巨坑(指上瘾而不是难搞),开始了就难以放下折腾,理解了为啥有那么多建站文了哈哈哈。本次小装修记是受了象友白石京的装修笔记启发,外加厌班,就顺便小改了一些博客功能。做了如下修改:
增加字数统计 #
基本上是象友装修笔记里的提到的代码,不过我没有增加全站字数而是只在单篇文章里添加了每篇文章的字数和阅读时间。
因为想要进行一些样式控制,所以没在post-meta.html而是在我的主题的基础 html 里添加如下代码。一些本站才有的样式就不提了。因为我加在基础 html 而不是 post-meta 里,因此需要只显示在 post 里而不是任意页面需要添加类型 check。阅读速度是随便搜的中文阅读速度。
{{ if eq .Type "post"}}
本文总计 {{ div .WordCount 1000.0 | lang.FormatNumber 2}}k 字, 阅读约需要 {{ div .WordCount 400}} 分钟
{{ end }}
此外需要注意的是 hugo 默认不统计中文字数,要统计的话需要在 config.toml 里添加 hasCJKLanguage = true。
效果如下:

外部链接样式调整 #
给外部链接添加小 icon 基本是按象友装修笔记里来,把代码稍微简化了一下。此外因为我不想让 about 页的 logo 和菜单栏的外链 icon 显示,因此加了几个 condition 只在 post 里进行这些修改。此外既然改 link 了,又把外链添加了 target="_blank"在新窗口打开,站内的就直接在原窗口打开了。
在 render-link.html 添加如下代码:
{{- $isRemote := or (in .Destination ":") (strings.HasPrefix .Destination "//") }}
{{- $isPost := eq .Page.Params.Type "post"}}
{{- if .Page.Site.Params.BookPortableLinks -}} // 原有
{{- template "portable-link" . -}} // 原有
{{- else if and $isPost $isRemote -}}
<a href="{{ .Destination | safeURL }}"{{ with .Title}} title="{{ . }}"{{ end }} target="_blank">{{ .Text | safeHTML }}{{- if $isRemote -}}<span style="white-space: nowrap;"><svg width=".7em" height=".7em" viewBox="0 0 21 21" xmlns="http://www.w3.org/2000/svg"><path d="m13 3l3.293 3.293l-7 7l1.414 1.414l7-7L21 11V3z" fill="currentColor"/><path d="M19 19H5V5h7l-2-2H5c-1.103 0-2 .897-2 2v14c0 1.103.897 2 2 2h14c1.103 0 2-.897 2-2v-5l-2-2v7z" fill="currentColor"></svg></span>{{- end }}</a>
{{- else -}}
<a href="{{ .Destination | safeURL }}"{{ with .Title}} title="{{ . }}"{{ end }} {{- if $isRemote -}} target="_blank"{{- end}}>{{ .Text | safeHTML }}</a>
{{- end -}}
修改标签云样式 #
我之前的标签云是模版默认的列表形式,占地面积大不说,还因为有过多标签造成滑动条套滑动条的状况,觉得有点丑就趁这次顺便改掉了。hugo 取标签的变量是 Site.Taxonomies,因此直接搜这个关键词,在 code 里找到我的模版里 render 标签和 category 的 html。它本来用的是一个 <ul>显示全部 list,我不想改 list style 就直接把 list 去掉了,每个元素用了如下代码显示:
<a class="tag-cloud" href="{{ .RelPermalink }}" target="_blank">{{ .Title }} [{{ len .Pages }}]</a>
其中用了本站通用的 button 样式在主题的 css 里稍作修改:
.tag-cloud {
display: inline-block;
font-size: $font-size-12;
color: var(--color-link);
line-height: 20px;
border: 0;
border-radius: $border-radius;
padding: 0 1px;
margin: 2px;
cursor: pointer;
background-color: white;
&:hover {
text-decoration: none;
// background-color: #E8F6EF;
filter: drop-shadow(1px 1px 1px var(--color-link));
}
}
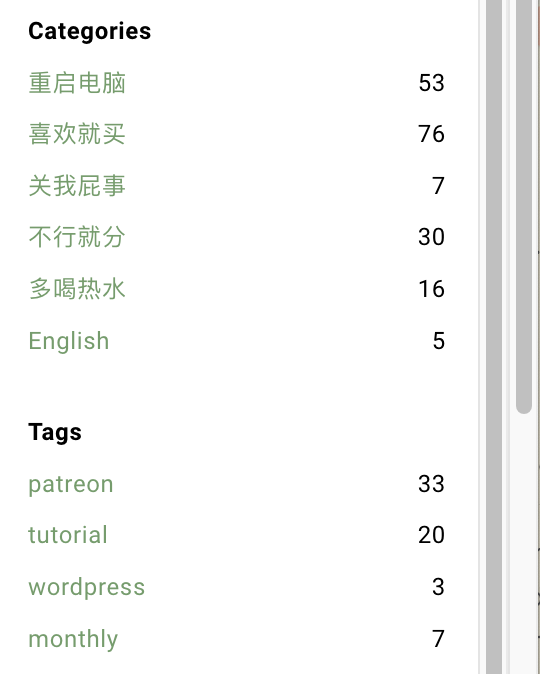
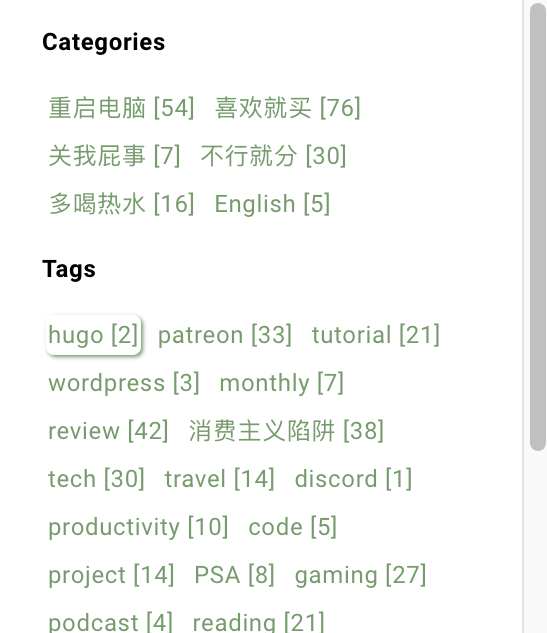
效果如下:
 模版默认效果
模版默认效果 修改后
修改后相关阅读
- 又双叒叕一篇小白个人博客选什么工具或平台
- 新的静态博客上线啦!aka Wordpress to Hugo 的又一篇倒腾
- 如何制作一款简单的 chrome 插件
- 长毛象主页“只看原创嘟文”Chrome Extension
- Kindle Notes 轻松导出导入 Notion —— 我的第一个 chrome extension
如果您觉得本文对您有帮助,想支持我的博客创作,或者有特定的内容想要看到,或者想约 coffee chat,手把手教学我有的技能等,欢迎点击下面按钮成为我的金主: