Hugo 装修小记之二
January 17, 2024

MidJourney prompt: person decorating home, game isometric pixel art style --ar 16:9
本文总计 1.97k 字, 阅读约需要 4 分钟
作为一个非建站博主,说好的不折腾换了静态博客半年,继初始装修之后这半年来还是零零散散多多少少给博客加了些小功能做了些小装修,反正现在闲就再写一篇好了。一些特别小的样式修改就不说了。写起来才发现不知不觉已经装修了这么多了……
新功能 #
热力图 #
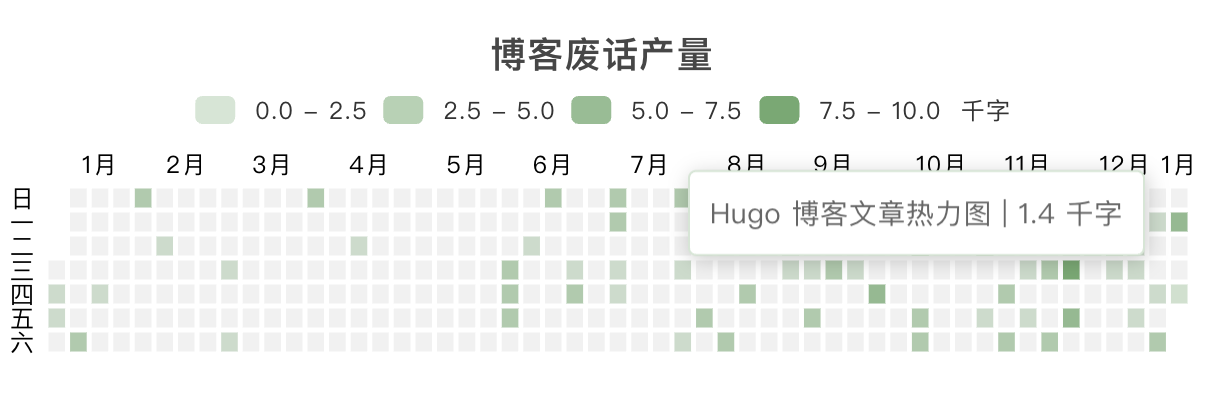
其实刚迁移就想给博客加热力图了,前阵子看到有热力图的博客和现成可取的教程就一鼓作气给自己博客改出来一个,也写了一篇详细教程,之后看到不少博友已经用上了(甚至大多数还保留了我的主题色和标题 🤣),甚至还有博友光速增加了功能和做了 Wordpress 插件版,还是挺有成就感的。

NeoDB 卡片 #
就是要添加这个功能才想起来写一篇这个博客。是在博友那里看到的教程,本来也觉得我的月报里的书影游部分光列文字有点干,一张张粘贴海报排版又有点麻烦,于是立刻也给自己博客加了卡片。稍微修改了一下 CSS match 我博客的主题色和去掉文字滚动条。
.db-card-abstract {
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
.db-card-abstract::-webkit-scrollbar {
display: none;
}
效果如下:

随机博文入口 #
发现改成静态博客之后有机流量多了不少,经常有新读者出现。作为一个话唠,旧的文章光靠分类和 tag 也很难翻到。对 Hugo 和 Go 都不是很熟悉,所以网上现成的 build time randomizition 教程我不是很满意,于是自己动手写了一个动态的 JS based 随机文章。之前写过完整教程这里不赘述细节了。添加了之后发现访客们还挺喜欢点这个随机入口的,有不少文章的浏览量都是从这儿来的。
<script>
function goToRandomPost() {
const pages = [
{{ range ((where .Site.RegularPages "Type" "post")) }}
"{{ .RelPermalink }}?utm_source=random",
{{ end -}}
];
const rand = Math.floor(Math.random() * pages.length);
window.location.href = pages[rand];
}
</script>
博客前后篇导航 #
我使用的模版 Book 虽然从审美到代码都简洁合意,但因为模版原本的主要用途是文档而非博客,因此有一些博客常用功能缺失,比如“前一篇、后一篇”的导航。查阅 Hugo 文档后修改了一下我博客的导航样式,把文章底部本来只有随机入口的按钮改成了个<前一篇|随机|后一篇>的导航条。

<hr />
<div class="post-nav">
{{ with .Prev }}
<a href="{{ .Permalink }}" ><< 前 | {{ .Title | truncate 15 "..."}}</a>
{{ end }}
<a onclick='goToRandomPost()' style="cursor: pointer">
随便逛逛
</a>
{{ with .Next }}
<a href="{{ .Permalink }}" >{{ .Title | truncate 15 "..."}} | 后 >></a>
{{ end }}
</div>
<hr />
还加了根据文章分类(我有个单独的英文 category)改变导航条语言的逻辑,虽然整个博客其它部分都是中文的吧好像也没啥用。
{{ if (in .Params.categories "English" )}} ... {{ else }} ...{{end}}
添加嘟嘟 shortcode #
也是个 iframe,经常嘟就照搬过来了稍微调整了下样式,做成了个短代码。不满的是不管站点的默认主题是啥(我站就是 light mode),站外 embed 似乎都是 dark mode……
<div class="embed" style="margin-top: 16px; margin-bottom: 16px;">
<iframe src="{{ index .Params 0 }}/embed" class="mastodon-embed" style="max-width: 100%; border: 0" width="800" allowfullscreen="allowfullscreen"></iframe>
<script src="https://douchi.space/embed.js" async="async"></script>
</div>
添加 Video shortcode #
我的模版似乎没有提供视频播放器代码,自己加了一个用 html video 的 shortcode。
<video controls width="{{ if .Get 1}}{{ .Get 1}}{{ else }}100%{{ end }}" autoplay muted loop>
<source src="{{ .Get 0 }}" type="video/mp4" />
</video>
样式和结构 #
评论迁移到 twikoo #
我的博客被墙的不彻底,偶尔还是有墙内流量进来,然后误以为没有评论系统,体验不佳。外加 Disqus 总自作聪明把正常评论放到 spam 里导致我看不到真的很烦,界面也很臃肿,遂决定迁移到很多中文博客在用的 twikoo。迁移过程比我想象中容易很多,按官方教程 setup 之后现插现用了,能改的 configuration 也不少。不过没有了 reaction 有点遗憾,也有人提了 feature request,希望后续有机会看到吧。迁移了之后好像评论真的变多了……
添加了 Now 页面 #
受了 rexarski.log 和 ouroboros 启发也建了个 now 页面。前两天忘了在哪看到一篇博文说“now”页面就像是一个你很久没见的朋友问你近况你给 ta 的 catch up,比社交媒体的细节琐碎更概括,又比 about 里静态的状态更有实效性。觉得这个概念很棒。还顺便精简了一下边栏目录。
添加足迹地图 #
受博友启发,也给自己博客的 about 页面添加了足迹地图。其实就是直接拿 Google My Maps 嵌在个 iframe 里。iframe 的短代码之前做时区转换器的时候就添加了。
<div class="embed" style="margin-top: 16px; margin-bottom: 16px;">
<iframe src="{{ index .Params 0 }}" width="{{ index .Params 1 }}" height="{{ index .Params 2 }}" class="mastodon-embed" style="max-width: 100%; border: 0"></iframe>
</div>
localhost 排除在 Google Analytics 之外 #
喜欢看 analytics 的我经常会被自己在 local 编辑的数据污染真实数据烦到,于是在我的模版里排除了本地的数据。我的模版里 Google analytics 在 themes/hugo-book/layouts/partials/docs/html-head.html,其它模版不一定在这里,但是 _internal/google_analytics.html看样子是 Hugo 自带的模版,搜一下应该很容易找到在自己模版的位置。
{{ if eq (getenv "HUGO_ENV") "production" }}
{{- template "_internal/google_analytics.html" . -}}
{{ end }}
博客题图说明 #
之前提到最近用 AI 给博客生成题图,除了要添加 prompt 之外有时候也会有自己的照片,需要提供一些 context。我的模版只提供了image参数添加题图,于是我自己加了个imageDes加行小字给自己自定义说明用。当然也可以用作是副标题。
{{ if .Params.imageDes }}
<p style="font-size:small">
<i>{{ $.Params.imageDes }}</i>
</p>
{{ end }}
友情链接样式 #
之前是文字的,现在改成 button base 的 tag 云形式了。
修改文字选择高亮颜色 #
也是某天在别的博客自己拿鼠标圈圈画画的时候意识到的。浏览器默认应该跟自己设置的主题色相关,我的主题色刚好是浅绿所以自己看博客的时候一直是浅绿,没意识到别人看到的可能是默认的蓝色。遂添加了 override 使风格更统一:
::selection {
background: var(--color-link-light);
}
相关阅读
- 如何给 Hugo 博客添加热力图
- Add random post picker to Hugo without json index
- 给 Hugo 博客添加随机文章入口
- Hugo 小装修记
- 又双叒叕一篇小白个人博客选什么工具或平台
如果您觉得本文对您有帮助,想支持我的博客创作,或者有特定的内容想要看到,或者想约 coffee chat 等,欢迎:订阅 Patreon 参与博客选题和定制服务在 Kofi 上给我买杯奶茶